Trulyawesome
[Swift] xib customView 사용하기 본문
안녕하세요 😄 awesome입니다. 오늘은 xib를 사용해서 커스텀뷰를 만들어 보도록 하겠습니다.
- xib를 사용하게된 이유
ViewController안에서 여러개의 View를 만들어야하는 경우가 있었는데 뷰를 그 작은 화면에서 하나씩 만들어서 오토레이아웃 씌우기가 불편했습니다. 그래서 하나씩 커스텀뷰 xib를 만들어서 사용하게 되었습니다.
- xib와 UIView Class파일 생성
먼저 UIView Class 파일과 View interface파일을 생성해 줍니다.

UIView class 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import UIKit
class AssetView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
commonInit()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
commonInit()
}
func commonInit() {
let view = Bundle.main.loadNibNamed("AssetView", owner: self, options: nil)!.first as! UIView
view.frame = self.bounds
addSubview(view)
}
}
|
cs |
UIView class에는 위와같이 override init 과 require init 함수가 들어가게됩니다. 또한 xib에 만든 customView를 등록해주는 함수인 commonInit 함수도 작성해줍니다. _Bundle.main.loadNibNamed(xib파잉이름, self, nil).first_를 작성해준후 view frame설정과 함께 view를 등록해 주면 됩니다.
xib파일 작성하기

먼저 File's Owner에 클래스 등록을 해줍니다. *반드시 Owner에 해주셔야 합니다 실수로 view에 클래스를 등록하게 되면 thread오류로 제대로 view가 등록되지 않습니다. *

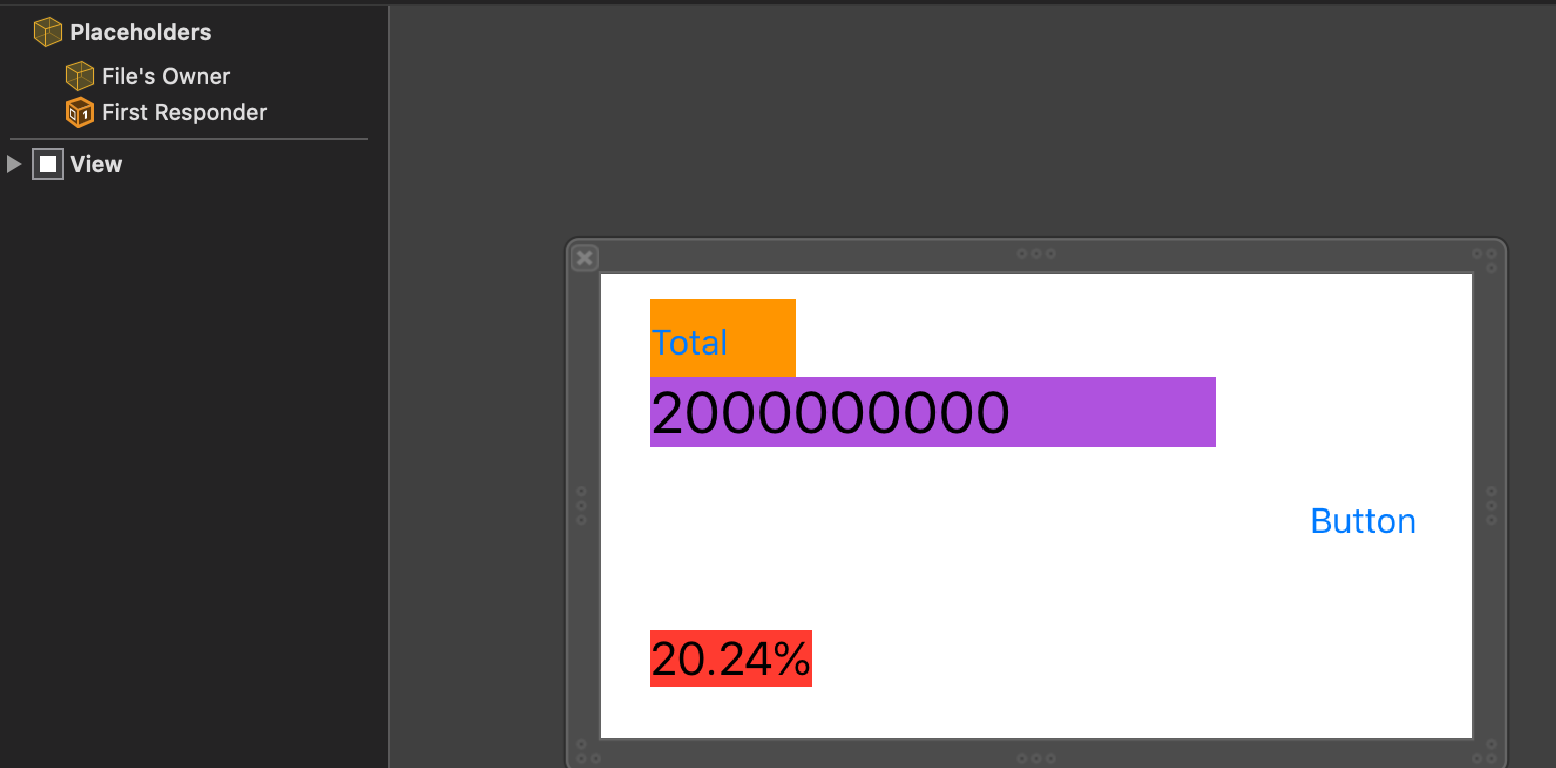
그 후 원하는 형태로 view를 설정해주고 오토레이아웃을 해주면 끝납니다. 그리고 마지막으로 label이나 button을 customView class에 등록해주시면(IBOutlet) 됩니다.
viewController에 등록

그 후 mainStoryBoard에서 view를 설정하고 view class를 customView Class로 등록해주시고 IBoutlet등록해 주시면 xib사용이 정상적으로 이루어 집니다! 😁
'프로그래밍 > iOS' 카테고리의 다른 글
| [Swift] Protocol (0) | 2020.09.24 |
|---|---|
| [Swift] Realm 사용방법 (0) | 2020.08.08 |
| Swift Delegate Data Pass (VC간의 데이터 전달) (0) | 2020.07.31 |
| UITextField에서 클릭시 DatePicker 나오게 구현하기 (0) | 2020.07.29 |
| [IOS] collectionView no data view 만들기 (swift) (0) | 2020.07.16 |

